*create-react-app 설치 후 다른 모듈 설치 시 버전 호환 문제
실시간 채팅 프로젝트를 위해 react 개발환경을 다음과 같이 설치 했다.
$npx create-react-app chat

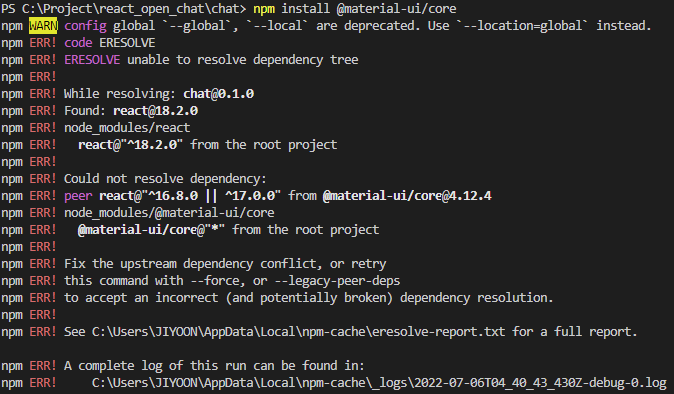
그런 다음 react ui를 사용하기 위해 관련 모듈을 설치했는데 다음과 같은 에러가 떴다.

@materail-ui/core 모듈을 지원하기 위해선 react 버전을 18.2.0(현재버전) => 16.8.0(이전버전) 으로 변경해야 하는 문제였다. 설치된 react 를 다운그레이드 하기 위해선 다음과 같이 하면 된다.
$npm install --save react@^16.8.0 react-dom@16.8.0
변경했더니 여기서 또 문제가 발생하는데

경고라서 무시하고 넘어가고싶지만 testing library 관련이므로, react-dom 18.0.0과 현재 testing library 버전이 호환되는데 react 다운그레이드를 했으므로 react 16.2.0과 호환되는 testing library 12.1.5를 찾아 다음과 같이 다운 그레이드를 해줬다.
$npm install @testing-library/react@12.1.5
설치 후 제대로 된건지 실행하기 위해 아래와 같이 실행시킨다.
$npm start
하지만 또 다시 난관에 봉착하게 되는데, 아래와 같은 모듈 에러가 뜬다.

#변경 전 (React 버전 18.2.0)
#import ReactDOM from 'react-dom/client'
#변경 후 (React 버전 16.8.0)
import ReactDOM from 'react-dom'
버전을 다운그레이드 시켰기 때문에 18.0.0 버전 부터 사용되는 'react-dom/client' 모듈이 아닌 'react-dom' 모듈을 사용해야 한다. 이제 Compile은 되는데 npm start 시 웹페이지에 React 홈페이지 및 로고가 뜨지 않고 빈 화면만 나왔다.

알고보니 다운그레이드를 했기 때문에 코드 변경이 필요했다.
18.2.0 버전인 경우, index.js에서 Root에 렌더링 하는 코드는
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);이지만 우린 다운그레이드를 했기 때문에 'react-dom/client' 모듈이 아닌 'react-dom' 모듈을 사용하므로
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>
,document.getElementById('root'));위와 같이 변경해준다.
react 다운그레이드 시 고려해야할 사항이 생각보다 많네;

'개발 Study > React' 카테고리의 다른 글
| [Error] Redux createStore 에러 처리 (deprecated) (0) | 2022.08.01 |
|---|---|
| [React] UseEffect, UseRef 사용법 (0) | 2022.07.29 |
| [React] Material UI를 이용한 FormDialog 구현하기 (1) | 2022.07.29 |
| [React] 실시간 채팅 구현하기 - Login 페이지 생성 (3) | 2022.07.25 |
| [React] npm으로 react 프로젝트 생성하기 (0) | 2022.07.04 |




댓글