
오늘은 라우터를 사용하여 외부에서도 API를 통해 DB에 데이터를 Create/Read/Update/Delete 할 수 있는 기능을 구현하여 Postman으로 테스트하는 걸 해보겠다.
소스는 이런식으로 구성했다. db 폴더 안에 모델들을 넣어 놓고, index에서 db 연결을 해준다. 각 모델에 해당하는 controller들 생성하여 CRUD 기능들을 구현하였다. route.js 에서 express router로 라우터를 구현하였다.

1. Model 생성
총 4가지 모델을 생성했으며 생성 방법은 아래 글에 나와있다.
2022.07.12 - [개발 Study/Node, js, react] - [Node.js/MongoDB] 실시간 채팅 구현하기 - MongoDB 설치, 연동 및 모델 생성
[Node.js/MongoDB] 실시간 채팅 구현하기 - MongoDB 설치, 연동 및 모델 생성
실시간 채팅 구현을 하려면 NoSQL 데이터베이스를 써야하므로 많은 DB 중 Node랑 잘 맞는 그리고 Socket.io와도 잘 맞는 MongoDB로 선택했다. *NoSQL이란 ? NoSQL 데이터베이스(일명 "SQL만을 사용하지 않는
chuun92.tistory.com
2. Controller 생성
각 모델을 생성하여 데이터 베이스로 넣거나 데이터베이스에서 원하는 정보를 얻거나 ID를 통해 해당 모델의 정보만 업데이트 하거나 이미 존재하는 데이터를 ID를 통해 삭제하거나 할 수 있는 기능들을 Controller에 구현한다.
아래와 같이 모델 Group을 가져와서 create라는 함수를 만든다. 데이터는 body에 json 형식으로 받고 save()를 통해 데이터베이스에 넣는다. insert()가 아닌 save()함수를 쓰는 경우 데이터 입력 시 자동으로 생성되는 '_id'가 중복되는걸 방지해준다.
findAll 함수는 Group 테이블로부터 전체 그룹 데이터 정보를 받아오는 함수로 find()를 사용하며 find()안에 조건을 id로 넣으면 findById 즉 해당 ID와 일치하는 데이터만 가져올 수도 있다.
const Group = require('../db/model/group')
exports.create = (req, res) => {
if (!req.body.title) {
res.status(400).send({
message: 'Title is empty!'
});
return;
}
const group = new Group({
title: req.body.title,
deadline: req.body.deadline
})
// Save document
group.save().then(data => {
res.send(data);
}).catch(err => {
res.status(500).send({
message: err.message || 'Create document failure.'
});
});
};
exports.findAll = (req, res) => {
// Retrieve all documents
Group.find({}).then(data => {
res.send(data);
})
.catch(err => {
res.status(500).send({
message: err.message || 'Retrieve document failure.'
});
});
};
3. 라우터 사용하기
이미 서버를 만들 때 사용했던 Express에는 Router가 있어서 쉽게 라우팅을 할 수 있다.
const router = require('express').Router();
const group = require('../controllers/group-controller.js');
/**
* Group관련 CRUD API
*/
//그룹 생성
router.post('/api/group', group.create);
//전체 그룹 목록 가져오기
router.get('/api/group', group.findAll);
//id로 그룹 정보 가져오기
router.get('/api/group/:id', group.findOne);
//id로 그룹 정보 업데이트
router.put('/api/group/:id', group.update);
//id로 그룹 삭제
router.delete('/api/group/:id', group.delete);router로 POST/GET/PUT/DELETE 의 http Method를 이용하여 각 링크에 해당하는 Controller의 기능들을 수행할 수 있다.
각각의 기능들을 테스트 하려면 Express를 생성하는 부분에 아래와 같이 입력을 해주면 json형식과 urlencoded 형식의 정보를 주고받을 수 있으며 위에 만들어 놓은 라우터를 적용할 수 있다.
const app = express();
app.use(cors(corsOptions));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.use('/', require('./routes/route'));
4. Postman으로 테스트해보기

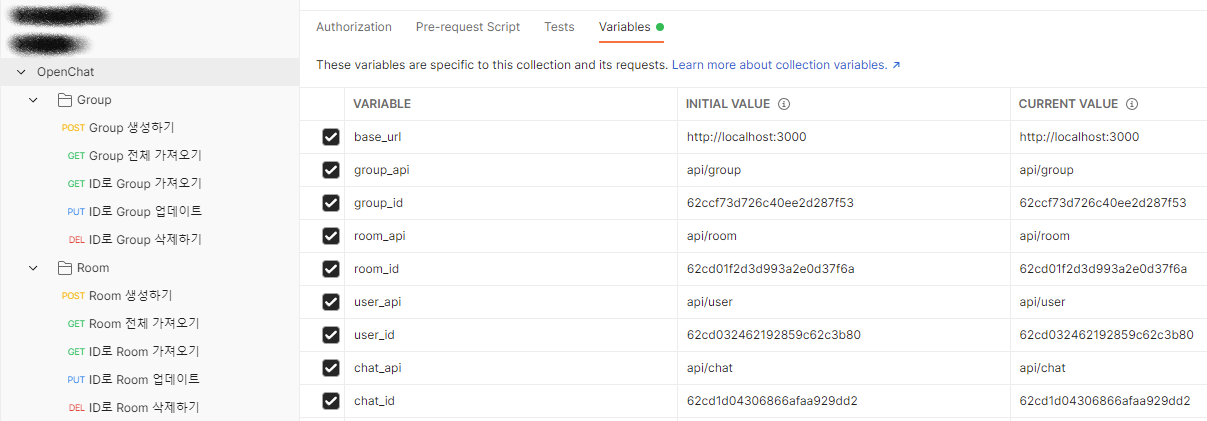
postman에 접속하여 MyWorkspace에 New로 HTTP Request를 생성해준다. 그런 다음 각 모델에 맞는 폴더를 생성하고 하단에 각각 API에 해당하는 Request들을 생성한다. 위 그림과 같이 변수를 미리 설정해두면 사용하기 쉽다.

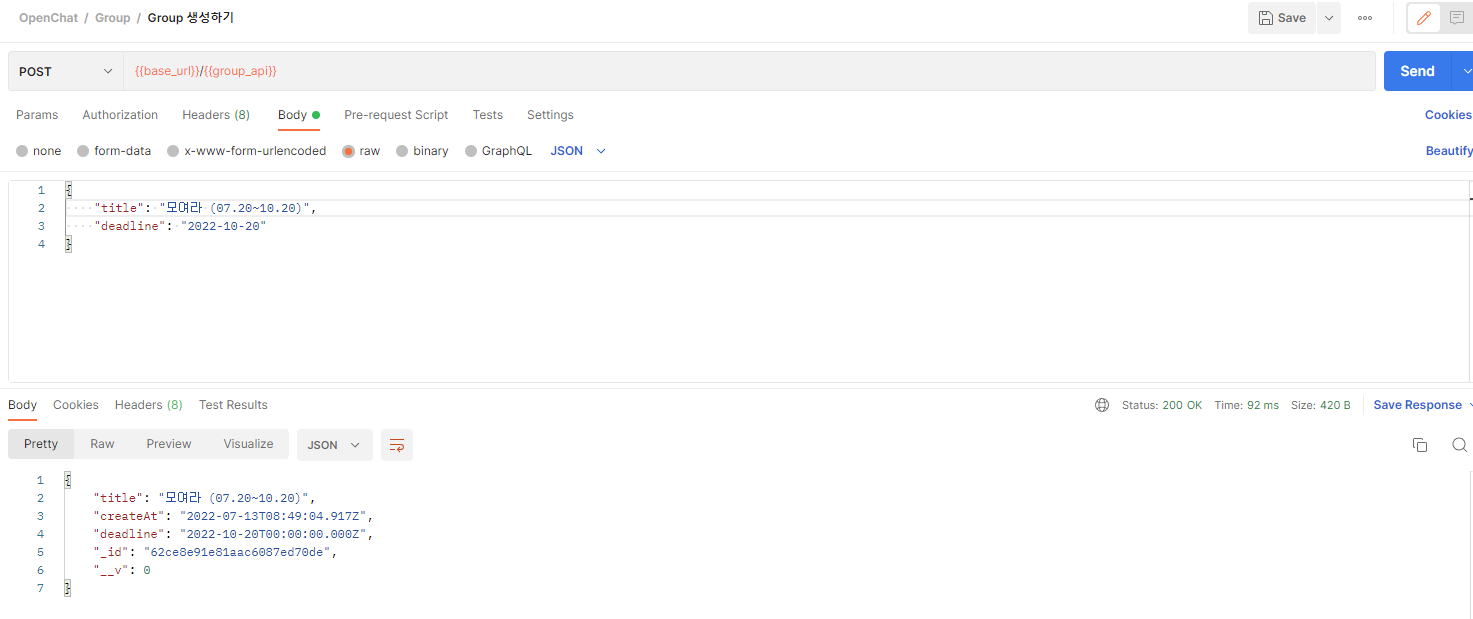
Post로 그룹을 생성하는데 Body부분에 raw로 설정하고, raw의 타입을 JSON으로 설정하여 JSON형식으로 "title"과 "deadline"을 입력하여 보내면 하단에 그에 대한 Response를 볼 수 있다.
"createAt" 정보는 설정한대로 현재 시각으로 Date Type으로 들어갔으며 Deadline은 입력한 값을 토대로 DateType으로 변환되어 데이터 베이스에 들어갔다.
MongoDB Compass를 실행시켜 데이터 베이스를 확인해 보면 아래와 같이 입력된 걸 볼 수 있다.

다음엔 Socket.io를 테스트해보기 위해 임시로? 껍데기 html과 js를 입력하여 client를 만들어보기로 하겠다. ㅎㅎ

'개발 Study > Node' 카테고리의 다른 글
| [SocketIO/WebRTC] 줌 클론 코딩(1) - Socket.io로 채팅 만들기 (3) | 2022.08.22 |
|---|---|
| [Error] npm i @socket.io/admin-ui 설치 에러 해결 (1) | 2022.08.19 |
| [Node.js/MongoDB] 실시간 채팅 구현하기 - MongoDB 설치, 연동 및 모델 생성 (0) | 2022.07.12 |
| [Error] npm start 에러 처리 방법 (1) | 2022.07.06 |
| [Node.js] 실시간 채팅 구현하기 - Socket.io, express 설치 (0) | 2022.07.01 |




댓글