
NextJS 에서 KaKao Map API 사용하기
1. API Key 발급받기
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
카카오 개발자 페이지에서 API를 적용할 앱을 생성한다. 아래 글을 참고하면 된다.
2022.09.14 - [개발 Study/React] - [Next.js] Kakao 로그인 API 발급 받기
[Next.js] Kakao 로그인 API 발급 받기
Kakao 로그인 API 발급 받는 법 1. 가입하기 https://developers.kakao.com/ Kakao Developers 카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API
chuun92.tistory.com
생성한 후 내 애플리케이션 > 앱설정 > 요약정보 를 들어가면 각종 키가 나오는데 이 중 Javascript Key를 API키로 사용할 수 있다. 왜냐하면 <head> 에 script를 삽입하여 API를 사용하기 때문이다.

2. Script를 Head에 넣기
처음에 기존방식이 아니라 React나 Next에서는 어떻게 script를 넣지 하면서 난감해했는데 찾아보니 Page 컴포넌트 내에서 UseEffect로 최초 호출 시 document에 append 하는 방법을 취하고 있었다.

참고 링크 : https://apis.map.kakao.com/web/documentation/
Page가 호출될때 발급받은 APP_KEY를 적용하고 geocode를 쓸거면 반드시 '&libaries=services&autoload=false';를 넣어줘야한다. services안에 geocode가 포함되어있고, autoload=false를해줘야 map 로드 후 service를 로드할 수있다. (안그러면 에러남)
*Tip : env 파일에 저장된 환경변수를 Client에서 사용하고 싶다면 NEXT_PUBLIC이라고 앞에 붙여주면 사용할 수 있다.
3. _app.tsx에 글로벌 변수 kakao 추가하기

window.kakao를 사용하기 위해 전역변수로 kakao를 추가해 준다. 보통 전역변수는 _app.tsx에 선언해준다고 한다.
4. 새 창에서 Map API 호출하기

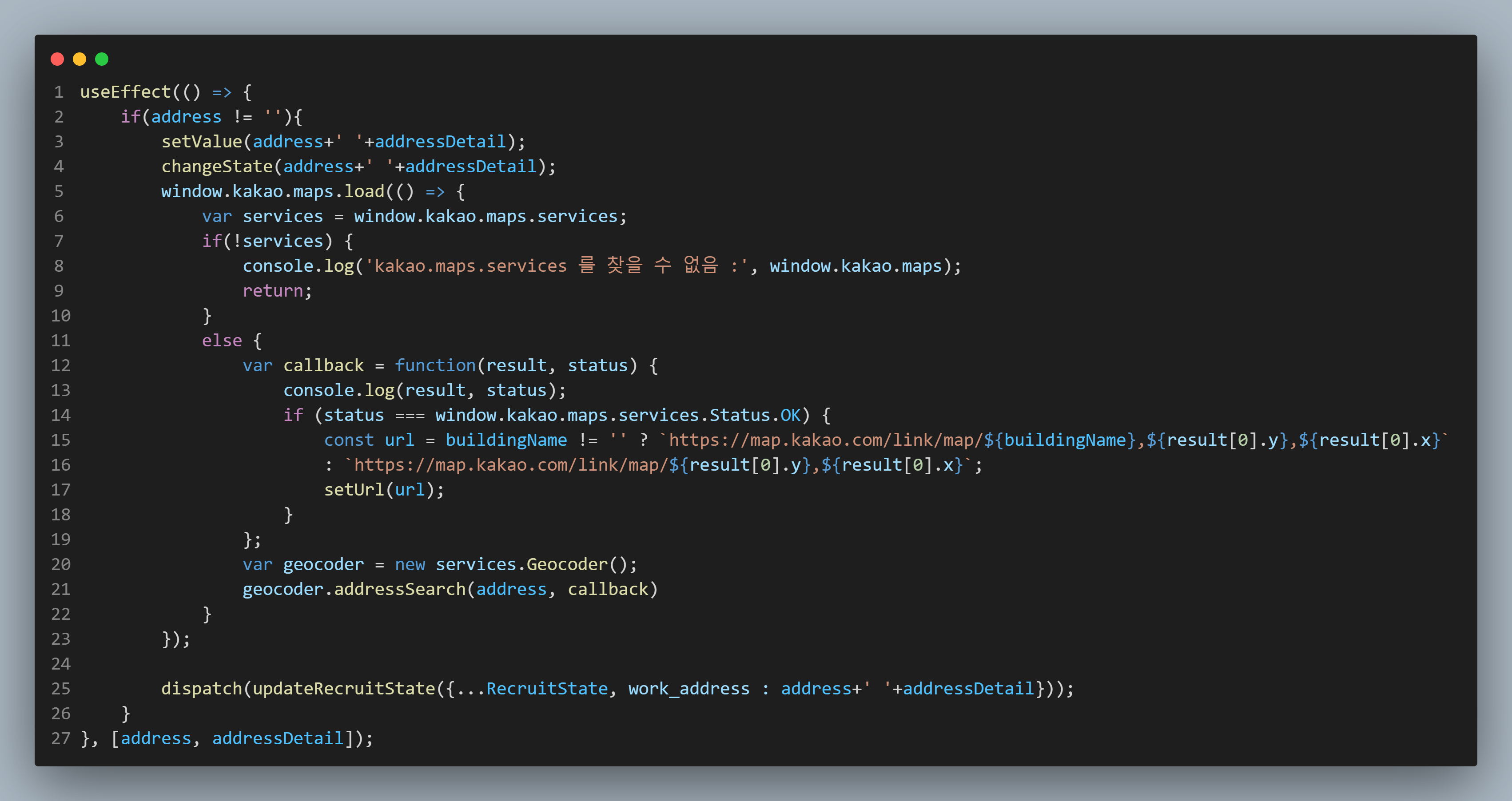
window.kakao.maps가 로드되어야 service를 호출할 수 있기때문에 load()함수에 callback함수를 생성한다. load되었을때 callback함수가 실행되면 그 안에서 services.Geocoder()를 사용한다. Geocoder로 원하는 주소의 좌표 값을 얻어올 수 있는데, addressSearch()함수를 이용하여 검색 완료 시 해당 좌표로 카카오 맵을 새 창에 띄워준다. 링크 뒤에 [빌딩명],[위도],[경도] 등을 넣어주면 해당 위치에 대한 정보가 지도에 표기된다.
새 창으로 열 경우 <Link>태그 내에 <a> 태그를 넣어주고 target='_blank'로 설정하면 된다.
<Link href={url}><a target="_blank"><div className="map di vt">지도 확인<div className="map_arrow"></div></div></a></Link>아래 결과 화면이다.

빌딩명을 넣으면 위와 같이 빌딩명까지 표기된다. 빌딩명은 카카오 주소 API로 부터 받아온 정보다.
script쪽이 잘 안되서 헤매긴 했지만 성공해서 다행^^

'개발 Study > React' 카테고리의 다른 글
| [React/NextJS] 무료 웹 에디터 TinyMCE 사용하기 (1) | 2023.01.26 |
|---|---|
| [React/NextJS] 무료 웹 에디터 CKEditor 사용하기 (0) | 2023.01.25 |
| [NextJS] SSR에서 Cookie 값 저장하고 가져오기 (1) | 2022.11.10 |
| [Next.js/Typescript] Next-auth 소셜 로그인 연동하기 (3) | 2022.09.15 |
| [Next.js] Kakao 로그인 API 발급 받기 (2) | 2022.09.14 |




댓글