반응형
NextJS 프로젝트 생성 시 'Next/babel' 에러 처리
NomadCoder의 강의를 들으면서 NextJS 프로젝트를 만들었는데 실행은 잘 되지만 js의 모듈 임포트 부분 마다 아래와 같은 에러가 뜨는게 너무 거슬렸다.
Parsing error : Cannot find module 'Next/babel'

반응형
그래서 찾아보니 다음과 같은 방법으로 없앨 수 있었다.
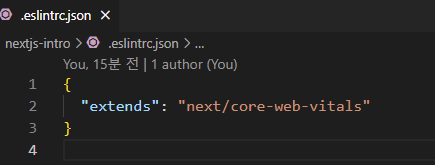
NextJS 프로젝트 폴더의 루트에 .eslintrc.json 파일을 열어 아래와 같이 수정하면 없앨 수 있다.


extends에 next/babel을 추가시키면 Parsing error가 사라진 것을 확인할 수 있다.
반응형
'개발 Study > React' 카테고리의 다른 글
| [React/NextJS] NextJS 시작하기 (2) - fetch, redirect/rewrite, router (6) | 2022.09.06 |
|---|---|
| [React/NextJS] NextJS 시작하기 (1) - NextJS vs ReactJS / CSR vs SSR (5) | 2022.09.05 |
| [React/Redux] Redux-persist 사용법 - (새로고침 후 상태 유지) (0) | 2022.08.08 |
| [React/Redux] Redux 사용법 (2) - UseDispatch/UseSelector (0) | 2022.08.05 |
| [React/Redux] Redux 사용법 (1) -State/Action/Reducer/Store (0) | 2022.08.04 |




댓글